Website Redesign Checklist for 2024
Introduction
Does your website need a redesign to boost your revenue? Or could you improve it to reflect your business values and attract more leads?
Regardless of the reason behind the redesign, it’s essential to approach it strategically, as a well-designed website can propel your business. At the same time, suboptimal design moves you away from achieving your goals.
This guide will help you approach the website redesign process strategically by following a comprehensive checklist and outlining the scenarios you should consider.
Website Redesign Checklist:
Audit Your Current Website.
The first step in the website redesign process is an analysis of areas of the existing website to improve. A detailed website audit will give you an insight into which aspects need improvement and enable you to focus your time and resources efficiently.
When auditing your website, focus on key performance indicators such as user engagement, conversion, or shopping cart abandonment if you run an eCommerce site. In the case of lead generation websites, an audit could find a high bounce rate, low CTR, etc.
However, if you are new to website audit, consider working with a professional website audit services provider. For example, at MANE Digital, we provide UX audits as a part of our UX/UI Design Services.
Careful analysis will give you an insight into what areas of your website you should prioritize.
Also, remember that it is essential to rank the website elements you wish to improve based on your business goals.
The next step is shortlisting your design-related pain points to enable effective communications with prospective UX designers and web developers.
TIP: Rank and prioritize elements to redesign to reduce expenses and enable effective redesign.
Bonus: Analyze other aspects of your website
Website audit might show that your website problems are performance or content-related. For example, if performance problems are the reason behind the high bounce rate, it would be better to focus on optimizing the site’s speed before redesigning the site’s aesthetics.
Common Non-design Issues You Should Consider:
a. Slow loading. When loading time goes from one to three seconds, the bounce rate increases by 32%. Based on this fact, you should prioritize improving your website’s technical performance if your pages take a long time to load.
b. Security issues. Apart from compromising website security, the lack of an SSL certificate may make your website seem unreliable and cause visitors to leave before taking a desirable action. If your website does not have the latest security updates installed and a security socket layer certificate that conveys your site’s security, optimizing security should be included in your site’s optimization strategy.
c. SEO problems. SEO issues such as improper redirects, broken links, and poor website crawlability can negatively impact your website’s ranking on search engines, making it difficult for visitors to find you. Suppose a website audit shows the prevalence of those technical issues or uses outdated SEO techniques such as keyword stuffing. In that case, you should prioritize SEO to improve your marketing and website performance.
d. Outdated content. Irrelevant, outdated, or subpar content may cause visitors to leave the site unsatisfied and cause search engines to rank your site lower. For example, your website may contain multiple copies of the same content without proper use of the “canonical” meta tag and uses low-value generic content (“thin content”). In that scenario, you should prioritize content creation and optimization to avoid losing visitors and search engine rankings.
Setup the Test Environment.
Before modifying your website’s design, set up the development & testing environment. This way, you will ensure updates without downtime and reversible changes and not risk negatively impacting your SEO.
The most common ways of setting up a testing environment are through your hosting provider or by cloning your website to a temporary URL.
If your hosting provider does not provide a testing environment, clone your website to a temporary URL and experiment there. Once satisfied with your site’s design, you can publish it on your primary domain.
Identify and Outline Your Goals.
Before starting a website redesign, you should precisely define the goals of this process.
By defining them precisely, you will avoid the tendency of the project scope to grow in size (and time and expenses) with every additional variable you introduce.
To outline your goals and rank them, ask the following question:
- What do I wish to accomplish with redesign?
- What are my time constraints?
- What is the budget?
Besides answering those questions, rank your goals based on the website audit data you acquired in the first step. For example, if you are experiencing low conversion and user engagement, one of the things you should prioritize is user experience and performance optimization.
Clearly defining and ranking your goals will also lead to more effective communication with the designers, developers, or potential agencies you will hire for website redesign.
Here are some goals you can find helpful for your website revamp project
- Recreate or increase your brand image
- Increase your website conversion rates
- Improve user journey and overall customer experience
Bonus: Find inspiration
You can also analyze your competitor’s web pages when outlining your redesign goals. Look for design solutions you wish to include and their shortcomings that you might solve.
Websites like Dribble can also give you ideas and insights about modern designs, solutions for specific features, etc.
Keep your branding in mind when analyzing your competitors and ranking the latest design trends you wish to include. While you should stay up-to-date with current design trends and user preferences, you should strive to remain authentic and convey your brand identity through your website design.
Set Your Priorities
Once you have established your site pain points, analyzed the competition, and outlined the website redesign plan, you should prioritize the aspects you wish to redesign.
Defining your redesign project priorities will prevent “scope creep” and enable more effective communication with your design team or agency.
Although it is impossible to establish universal priorities for redesign, as a general rule of thumb, you should emphasize the following:
a. Branding. It would be best to focus on effective branding to develop a memorable online presence. Branding redesign can include effective logo design, typography changes, and design of other graphic elements that will convey trust and help you build your online brand.
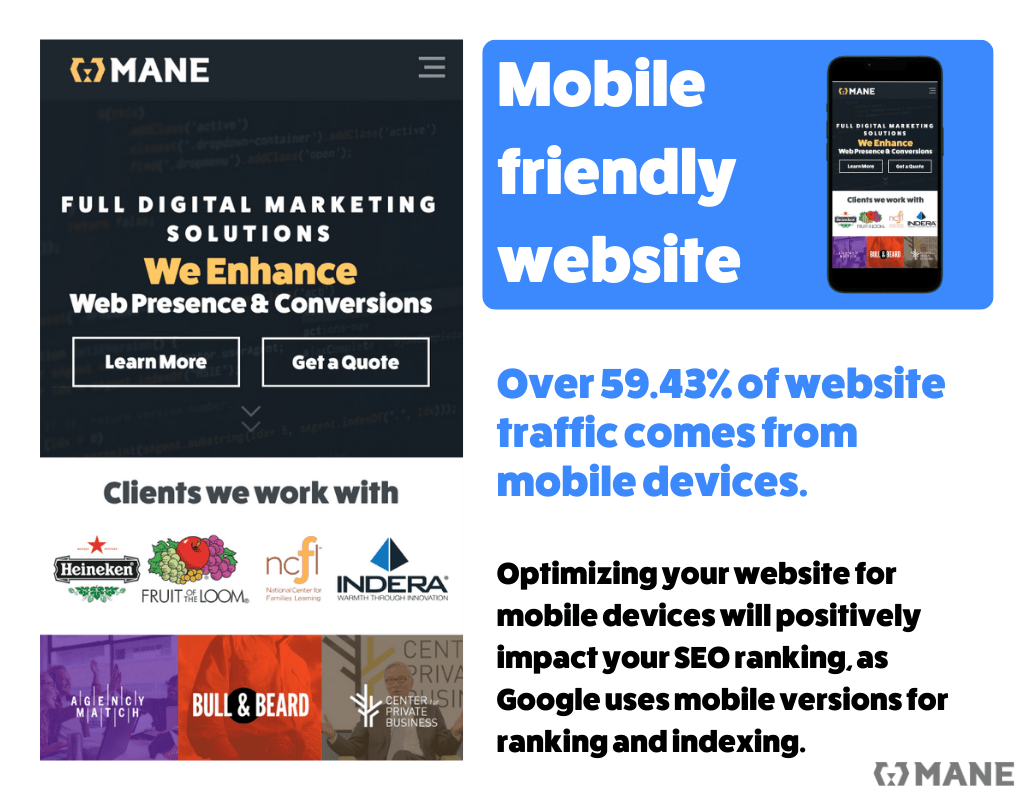
b. Responsive design. Ensure that your website scales well across multiple devices. Making your site mobile-friendly will improve user experience and search engine ranking.
c. User experience design. Prioritize user experience and make your site easy to use and navigate. Easy flow of customer journey can increase engagement and conversions.
Hire a Web Design Agency.

If your business needs an in-house design and development team, consider hiring an agency that provides UI UX design services.
To rank your potential design partners, go through the following checklist:
a. Proven experience. It would be best if you worked with an agency with proven industry experience to ensure effective communication, project management, and adherence to timelines. Rank potential agencies based on their portfolio and client reviews.
b. Design style and preferences. You should also evaluate the agency’s portfolio based on your design preferences. Look for agencies whose portfolio reflects your aesthetic tastes.
c. Pricing transparency.To avoid hidden costs, look for agencies that have transparent payment structures.
d. Evaluate communication. When choosing an agency, evaluate their communication. Assess how prompt and precise they are when communicating with clients and inquire about their management and communication plans.
Communicate Your Goals
Once you’ve outlined your redesign goals, ranked them, and chosen a website redesign services provider, communicate your objectives clearly to them.
Take time to communicate all the details you have gathered through site audit and competition analysis, all the features and sections you wish to implement, and your style and branding preferences.
While communicating with your chosen website experts, be open to their suggestions. Experienced UX and UI designers and developers can help you prioritize your goals and suggest optimal solutions.
As open and precise communication has proven vital to our successful design process, MANE Digital considers offering free consultations to potential clients helpful. In the next phase, we start every project by carefully understanding the goals and requirements and helping clients develop precise redesign plans.
Give Feedback
Continuing clear communication with a team of designers and developers you hired is crucial after you define a redesign plan with them.
Feedback to Designers
During the redesign process, designers will provide you with wireframes and mockups, which are early prototypes of your new design.
Ensure you give comprehensive feedback on wireframes to let designers know what design aspects you like and dislike.
Giving detailed feedback will allow you to modify all the features you dislike early on and create a design that aligns precisely with your vision. It will also help designers streamline the design process.
That’s why wireframe creation and modification based on clients’ feedback are essential parts of MANE Digital’s UI and UX design services.
Feedback to Developers
Regarding the development phase of a website redesign, you should review all the elements the developers built. Suppose you redesign both the front-end and back-end of the website. In that case, it is essential to examine and inform the agency you cooperate with about possible mistakes and issues on the front end of a website and in the dashboard they created.
Test and Launch a Redesigned Website
When making website design changes, you should test your site before and during the launch and a few months after publishing your redesigned site.
Testing before launching a website will enable you to pinpoint all potential design, development, and usability issues before publishing the changes.
As unexpected issues that were not present in the test environment sometimes occur, it’s essential to provide efficient support during the launch phase. Ensuring quick issue resolution ensures you do not lose traffic due to potential bugs in the launch phase.
After the launch phase, track your website’s key performance indicators (filled forms, email subscriptions, thank you page openings, etc). We recommend enabling your users a convenient way to report issues. Tracking your website performance will help you make necessary adjustments and evaluate the success of your redesign.
If your company does not have a dedicated QA team, hiring external quality assurance professionals is best. They will help you troubleshoot issues across common scenarios and ensure a smooth launch. At MANE Digital, every site we redesign and optimize goes through extensive QA testing and launch support. We also provide website maintenance services, including tracking site metrics and continuous updates.
When do I Need a Website Redesign?
If you are still trying to decide whether or not you need a website redesign, we will outline the common scenarios in which you should consider a website redesign.

It would be best if you considered a website redesign when:
Your Website Isn’t Mobile-Friendly
In November 2023, mobile traffic accounted for 56.2% of all users accessing the internet, and this percentage is likely to increase in 2024. Users prefer to browse the internet via mobile devices, which makes mobile-friendliness a number one design priority for sites.
Mobile-friendliness represents the site’s ability to scale to different devices, which you will achieve if you utilize responsive design principles. Following the responsive design principles, a single website version should be usable across different display sizes.
To estimate if your website is mobile-friendly, access it through your mobile phone or tablet and assess its usability.
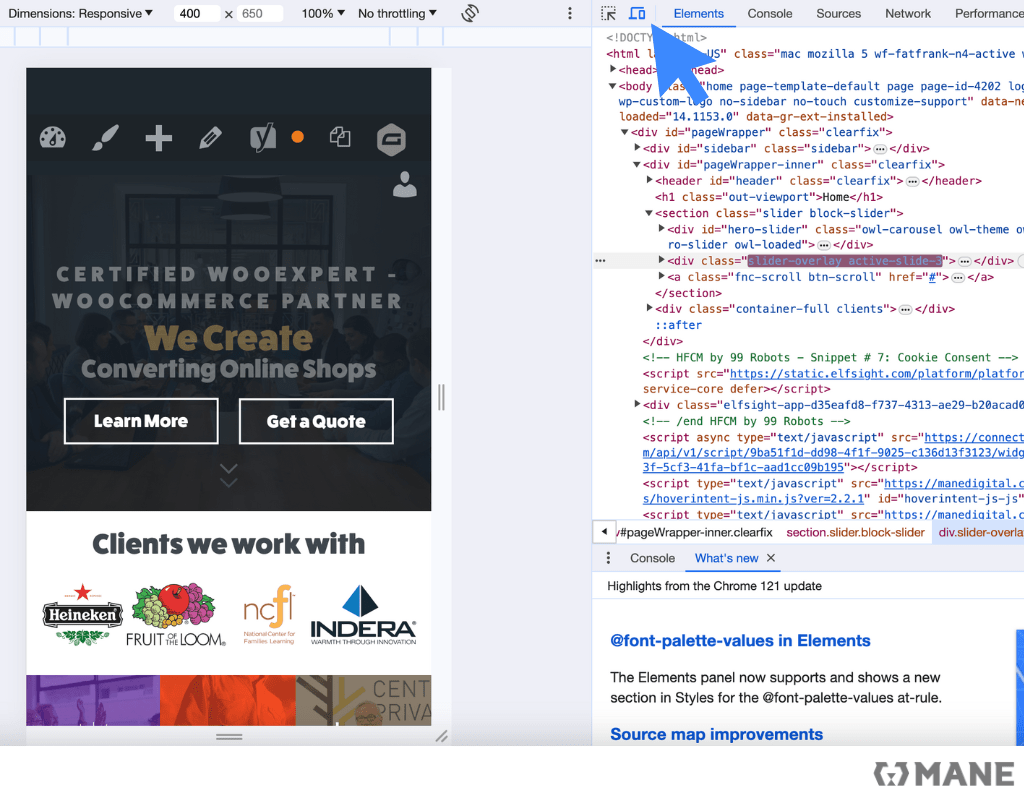
Alternatively, you can emulate different display sizes and shapes. For example, if you use Chrome, you can access development tools by pressing CTRL+ Shift + J or right click on a website and “Inspect” and utilizing the device toolbar to emulate different screens:

If your website is not mobile-friendly, you should prioritize redesign. Besides improving user experience, optimizing your website for mobile devices will positively impact your SEO ranking, as Google uses mobile versions for ranking and indexing.
You Experience Low Conversion.
If you experience low user engagement and conversions, your issues might be related to suboptimal design and user experience.
Even though high bounce rates can be related to technical and other factors, it is worth noting that according to Standford Credibility research, 75% of visitors judge business credibility based on the website’s design alone. On the other hand, an unintuitive user experience can also cause visitors to leave your site before taking a desirable action.
To pinpoint the reason behind high bounce rates, conduct a site audit as outlined in the first article of our checklist.
Your Business Has Changed.
Businesses evolve, and their web presence needs to reflect that evolution.
If you have changed your branding strategy and business location or introduced new products or services, your website should accurately reflect that change.
As the website serves as your brand ambassador, business card, or shop front, you should prioritize branding that conveys your message to your target audience.
You Last Updated Your Website a Long Time Ago.
Rapidly changing web design trends and user preferences require constant updates to keep your website professional and up-to-date.
Both search engines and your visitors prefer up-to-date, intuitive, and dynamic websites. To maximize engagement and ensure optimal performance, you must follow design and preference trends and modify your site accordingly.
Read our website redesign checklist above if you still need to update your brand’s online presence.
Key Takeaways
You should prioritize website redesign if your site is not mobile-friendly, has an outdated design, or does not contribute to your branding. Additionally, obsolete or subpar design may be the reason behind high bounce rates and low user engagement.
To get the most out of your website redesign, go through the following steps:
- Before starting a website redesign, analyze your site’s problems and rank them by priority to create a redesign plan.
- Set up the test environment before making any changes to ensure no downtime, make changes reversible, and safely experiment.
- If you are not a designer or developer and need an in-house development and design team, hire a web design agency. When hiring an agency, shortlist your candidates based on their portfolio, client reviews, transparency, and communication.
- Through the design process, communicate openly with web designers to ensure the results are accurate to your vision.
- Before publishing your newly redesigned site, conduct comprehensive QA testing and carefully monitor it during the launch to resolve all potential issues.
- To assess the success of your website redesign, track your site’s performance metrics and compare them to your previous design.