
How to Build an eCommerce Website From Scratch
Intro
You have products to sell, and your business plan is ready. The only things left are to build your eCommerce website and launch your online store.
This step may appear challenging. There are numerous platforms, complicated technical details, and a wealth of online resources that would guide you in different directions.
Fortunately, creating and launching your eCommerce store from scratch does not need to be as complicated as it first appears.
This post will guide you through essential steps for making and launching the best online store.

Branding Strategy
If you establish your business’s online presence, considering branding strategy from the get-go might set you apart from the competition. If you haven’t already, outline your branding strategy before developing your store.
Starting from the domain name, you should ensure that the domain name is easy to remember and spell and that it is available. It would help if you also went for the .com extension and avoided the .biz extension or other ones often associated with untrustworthy websites.
Once you have chosen your domain name, you should check if it is available and buy it from domain registers such as GoDaddy or Bluehost. Although cost can vary between domain registers, you can expect your domain to cost between $10 and $20 per year on average.
When choosing a domain name and creating your online brand, you should consider your ideal customers. You can understand your target audience by asking questions such as “For whom are my products meant?” and “What problems do my products solve?.” Once you have established your ideal customers, tailor your message to resonate with them.
Finally, to establish a recognizable brand, you should ensure that your eCommerce site is visually consistent and that its design conveys an adequate message. For example, blue color is often associated with trustworthiness, while green is associated with wealth and health.

Choose Your CMS
Before building your eCommerce website, choose your content management system (CMS). Selecting the suitable CMS tailored to eCommerce website needs will streamline managing your content across landing pages, promotions, and product descriptions and serve as a basis for your eCommerce site.
Due to numerous existing solutions, choosing a CMS is more complex than it may appear initially. However, if you are starting, we recommend using WooCommerce. WooCommerce is an excellent choice as it is easy to learn and intuitive, making it ideal for both eCommerce beginners and professionals.
WooCommerce

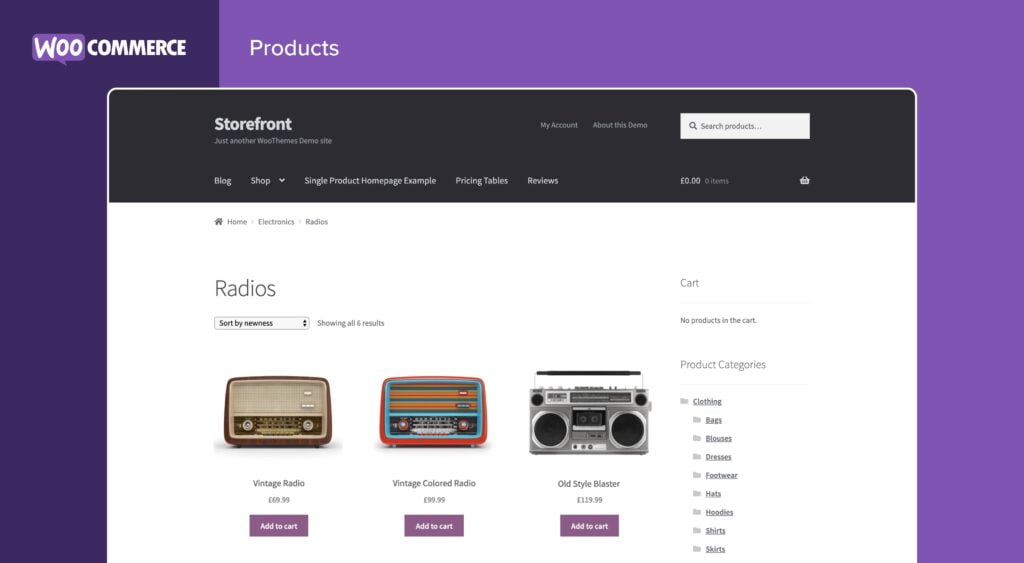
WooCommerce is one of the most popular eCommerce platforms, with a market share of 38.78% in 2023. It is a plugin based on the most popular CMS, WordPress. Much like WordPress, WooCommerce is intuitive and easy to install and use.
We believe that WooCommerce is an ideal choice if you are starting to build your eCommerce business for the following reasons:
WooCommerce Is Free To Use
Like WordPress, WooCommerce is free to install and use. As such, it is an ideal choice for new businesses. You can use free themes and features and add paid plugins as your store grows. That way, you will avoid paying for the features you do not need while being open to future growth without changing your CMS.
It’s Easy To Use
WooCommerce is easy to use. If you have used WordPress before, using WooCommerce will be intuitive. WooCommerce is easy to install and configure. As such, it is a time-efficient and cost-efficient option.
Even if you haven’t used WordPress, you can learn the basics in a few days, as WordPress and WooCommerce are designed for beginners.
Product Management
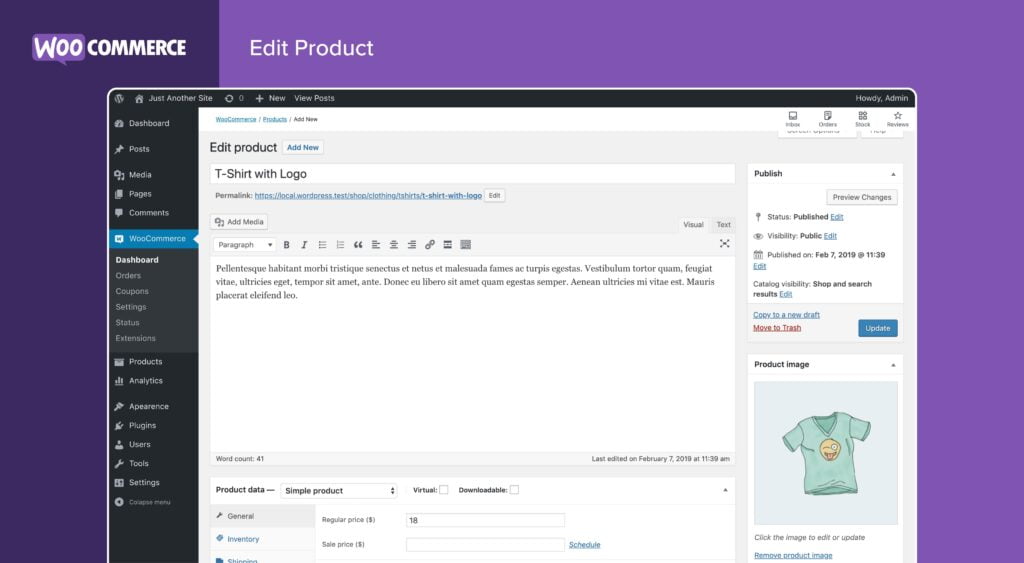
WooCommerce allows you to manage your online store’s inventory and the products you offer efficiently. A robust product management system will enable you to tailor your offerings to your needs and preferences regardless of the products you sell. When using WooCommerce, you can conveniently add and manage digital and physical products.
Adding a new product is as easy as navigating the product section in your WordPress Admin panel and adding the necessary information and images. Furthermore, if you need to manage many products, you can use the import/export tool to save work hours when managing extensive catalogs.
It’s Scalable
WooCommerce is highly scalable. Its code is clear and efficient, and its developers consistently update it to ensure high performance and scalability.

When using WooCommerce, you will not need to worry about changing your CMS further down the line. WooCommerce can accommodate significant traffic and store catalogs that include numerous items.
However, to prepare for traffic spikes, you need to consider choosing a hosting provider that can handle many visitors and optimize your plugins. Plugins should use clean and efficient code, not to limit your performance.
Choosing an adequate hosting provider and optimizing your store to handle significant traffic can sometimes seem overwhelming and time-consuming. That’s why our experts at MANE Digital offer WordPress Maintenance Services. We can help you ensure that your store scales well and provides optimal performance, regardless of the number of visitors.
Set Up a Development and Testing Environment
Before installing WordPress and WooCommerce, set up the development environment that will enable you to build and experiment with various aspects of your store safely.
Many hosting providers offer testing environments as a part of their services. However, if your hosting provider does not provide it, you can create a subdomain and develop your website there.
The development and testing environment will enable you to develop and test all aspects of your store safely before launching it.
Installing WooCommerce
Installing WooCommerce is relatively simple, and many website hosting providers offer an option to install both WordPress and WooCommerce automatically.
However, if your hosting provider does not offer that option, you can install WooCommerce by following the steps:
- Install WordPress
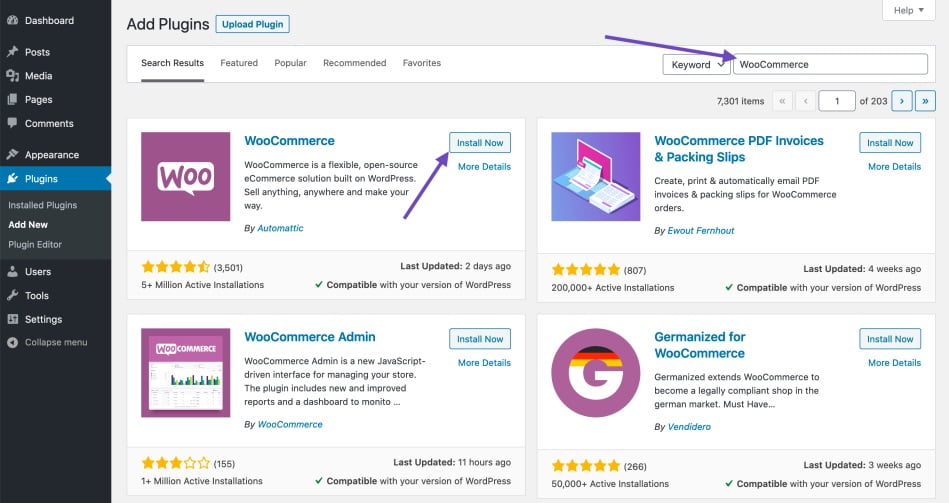
- Go to the WordPress plugins section
- Find the WooCommerce plugin
- Click on “Install now.”
- Select “Activate”

After installation, WooCoommerce Setup Wizard will guide you through the essential steps of configuring your store, including payment gateways and shipping, which we will cover in the following sections.
Template Themes vs Custom Theme
The theme will serve as a user-facing part of your store and the face of your brand. As such, choosing a theme adequate for the products you are selling and your brand image is essential. Apart from adequate branding, you should select a WooCommerce-compatible theme that supports WooCommerce’s exclusive features.
You have two main options when choosing a theme: use a template or create a custom theme. In this section, we will evaluate the advantages and disadvantages of both choices.
Template Themes:
Using a pre-made theme is a time-efficient option. Before installing the WooCommerce plugin, you can choose from a myriad of themes that will serve as a starting point that you will adapt to suit your brand identity. There are those you can find for free on the WordPress market and those that are premium, sold on WordPress themes’ markets, as the ThemeForest is.
Apart from that, using the pre-made theme is budget-friendly. If you choose a free theme, you can customize it to suit your needs. When premium (paid) themes are concerned, we could still say that they are an affordable solution, as they are far less expensive than creating a theme from the ground up.
Pre-made themes are an excellent option if you are starting to establish your online presence. Some of our top choices of pre-made themes are:
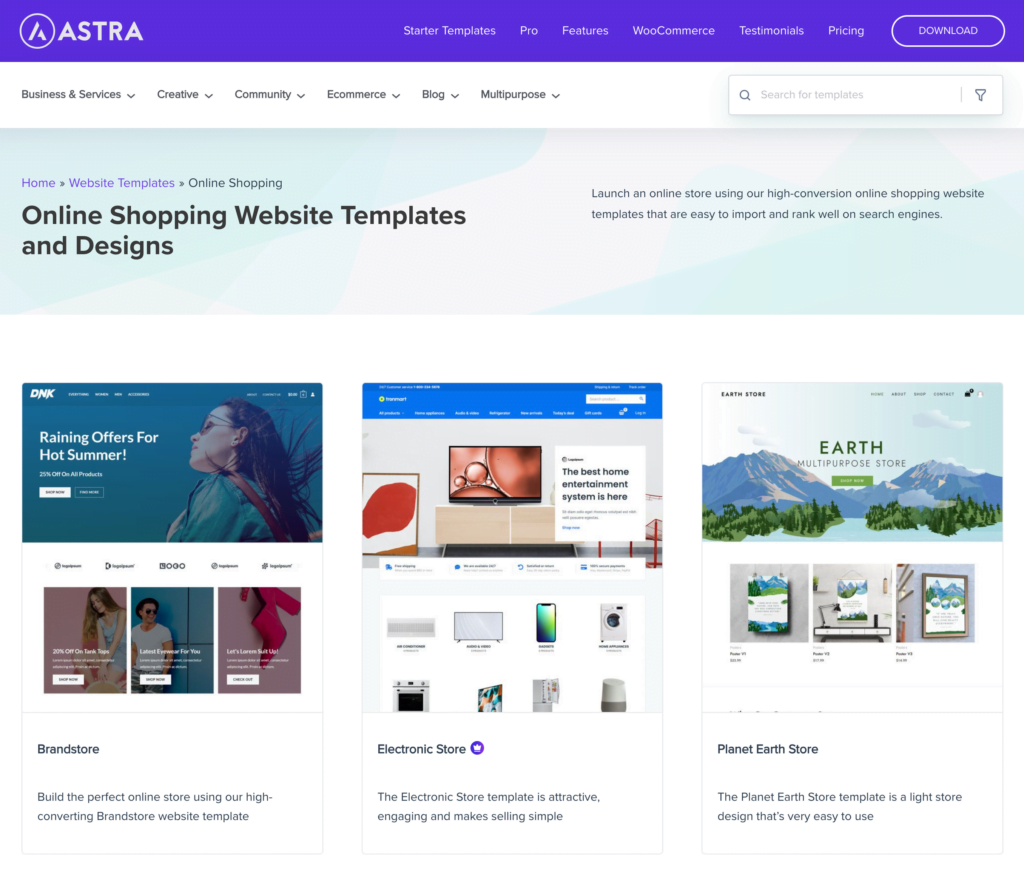
Astra
Astra is a free WordPress theme that fully supports the WooCommerce plugin and provides flexible customization options. It supports all popular WordPress page builders, enabling you to create modern homepage layouts that scale well regardless of display size and shape.

Some of Astra’s key features include:
- Quick View: your visitors can get an overview of the product without being directed to the product page.
- Infinite scroll: your visitors can scroll through products without changing the page in the footer.
- Product Catalogue
- Check out options
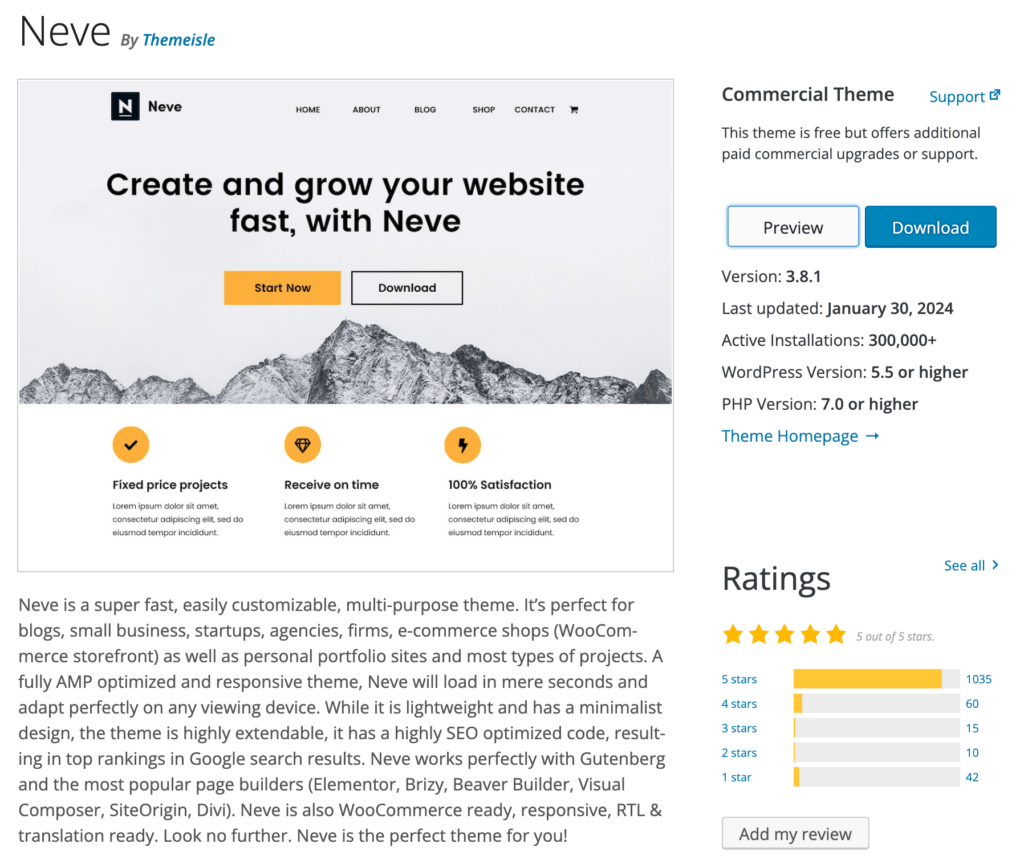
Neve
Neve is a WooCommerce theme that scales well on desktop and mobile devices. It provides multiple customization options that enable you to tailor your store to fit your products and branding. It is lightweight, loads fast, and supports most page builders.

Neve notable features include:
- White label option (you can customize your eCommerce site not to include any third-party branding)
- Over 80 starter templates
- Highly customizable
SeedProd
SeedProd is a drag-and-drop WordPress site builder that fully supports WooCommerce. Relying on SeedPod gives you complete control over your eCommerce site layout. It is convenient and easy to use, and you can choose from various themes and start customizing it according to your business needs.

SeedProd key features include:
- More than 150-page templates
- Visual, drag-and-drop theme builder
- There are more than 15 themes to choose from
When Should I Use A Premade Theme?
Relying on a pre-made theme is an excellent choice for starting your online business. It allows you to test the waters before investing in a paid version of the theme or custom web development. Pre-made themes will enable you to launch quickly and assess the market without significant initial costs.
Pre-made themes might be enough to meet your needs if you only wish to create a simple eCommerce web store.
Finally, relying on pre-made themes can be viable if you have strict time constraints. Starting from a pre-made theme and customizing it to suit your business needs is usually more time-efficient than developing a new theme from scratch.
Custom Theme
While using premade themes provides an affordable solution enabling you to launch your eCommerce business quickly, opting for a custom WordPress development gives you complete creative control and has other benefits, including:
Optimized Code That Leads To Superior Performance
When creating custom solutions, developers can ensure that your website includes only the features your business needs, avoiding bloated code. Professional web developers will ensure that code follows best practices, enabling better scalability and superior performance.
An optimized custom website can give you a competitive edge, as optimal performance is one of the main factors influencing conversion rate.
Scalability
Custom development enables your website to scale efficiently. Providing a clear and well-documented coding base custom store allows you to add new features and plugins and support the traffic increases without disruptions.
Security
As eCommerce websites are centered around financial transactions, ensuring data security is a top priority.
Custom WordPress development provides higher security than premade solutions. As premade solutions are often open-source, utilizing them can make your website vulnerable. On the other hand, professional WooCommerce developers will ensure that all potential security risks are addressed and apply all the latest security patches and updates.
Custom Design and Features
When developing a custom WooCommerce website, you are not limited to premade themes and features. You can create unique features that will help your store stand out.
Should I Choose a Template or a Custom Theme?
Premade themes are an excellent choice if starting or operating under strict time and budget constraints. They will enable you to begin your eCommerce website and test the market.
Conversely, developing a custom theme is ideal for establishing an easily scalable shop or including features to set your business apart from competitors.
If you are thinking about creating a custom theme and do not have developer experience or an in-house web development team, consider using our professional WooCommerce development services. As a certified WooExpert partner, MANE Digital can help you plan and make an eCommerce website that perfectly aligns with your needs and branding.
If you wish to know more, book the free consultations on our website or email us at hello@manedigital.com.
Create Pages
Create your eCommerce website pages once you have chosen your theme and customize it according to your needs. All pages should include meta descriptions that enable snippets for your potential visitors to see when using search engines.
When creating an eCommerce website, there are two main categories of pages:
Product & Category Pages
Having high-quality product pages is essential for establishing a successful eCommerce website. When creating product pages, you should remember that your potential customer does not have an opportunity to try your product.

You should strive to compensate for that through detailed descriptions, pictures, and videos. Showcase your product through photos from multiple angles, including dimensions and weight, or through videos, and be as descriptive as possible.
When writing your product description, clearly describe your product’s value to potential customers. Also, do SEO research and include relevant keywords in the product description to help potential customers find you.
Category pages can be essential depending on the products or services you sell on your website. They can be more vital to customers than product pages. You may need to rank them high in Google for specific queries, meaning you should focus on their complete optimization.
Other Pages
Apart from shop pages, your website should include other content on informational pages.
When creating your eCommerce site’s content, write a copy that reflects your brand and connects with your ideal customer. You can look at your competition for inspiration, pinpoint their shortcomings, improve upon them, and strive to represent your products as an answer to the needs of your target audience.
Informational or supporting pages include Terms and Conditions, About Us, Contact, and Shipping. You can add an FAQ page that answers common questions your target audience may have or even consider creating a blog to promote your store.
Set up Payment Gateways
To receive payments, you will need to set up payment gateways.
When setting payment gateways, you should offer popular payment options to avoid losing potential customers due to payment method preferences.
Fortunately, WooCommerce offers a wide variety of payment gateways. It comes with its integrated WooCommerce Payments, and adding additional payment gateways is as simple as installing any other WordPress plugins.
When installing payment extensions, you should cover all popular options. As WooCommerce offers 80 payment extensions, we advise including PayPal, Stripe, Amazon Pay, Square, and prominent credit cards.
However, when choosing payment methods, you should remember that third-party payment tools charge fees. Apart from the popularity of payment methods, you should evaluate payment tools’ costs and expenses and establish priorities to make your business scalable.
Set up Delivery and Shipping

While a streamlined payment helps convert visitors into customers, a convenient shipping and delivery experience will encourage customers to return.
Before setting your shipping options, decide whether to deliver products locally, internationally, or both, what shipping policies you want to offer, and what shipping providers you wish to work with.
Once you have outlined your shipping strategy, you can start implementing it.
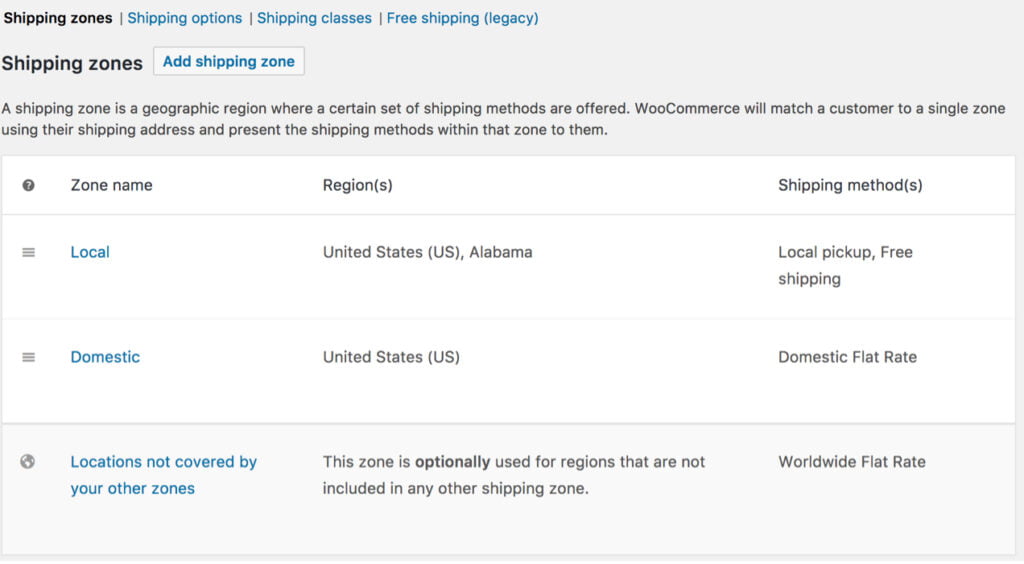
WooCommerce offers several built-in shipping methods. To set shipping methods, navigate to Settings and open the Shipping tab.
If you have trouble setting shipping zones or other shipping settings, we recommend referring to the detailed WooCommerce shipping guide.
Connect Domain
To launch your eCommerce website, you must create a domain or link it with the domain you bought in the first step.
To connect the store with your domain, navigate to Settings > General in the Admin dashboard, add your domain in the WordPress Address (URL) and Site Address (URL) fields, and press the Save Changes button.
You will be redirected to a 404 error page. However, this means that your domain has been changed, and you can access it by typing your new domain name in the search box in your browser.
Testing and Launching Your Store
Before launching your eCommerce site, it is crucial to take time and test it thoroughly. Testing your store will ensure you do not lose customers due to nonfunctioning features or unintuitive user experience.
When testing your store, go through the following steps:
Test Your Pages
As shop pages are a central part of your eCommerce website, you should start by thoroughly testing your product & category pages. When reviewing your product pages, you should ensure that all the details, from images to descriptions, are accurate and relevant.
Apart from reviewing your product pages, you should check if other pages (such as Terms and Conditions, About Us, Contact) are error-free.
Reviewing and correcting your store’s pages will ensure that your website conveys authority and trustworthiness.
Test the User Experience
Check how easy to use your store is. Ensure it is easy to navigate and the checkout process is as simple as possible.
When testing user experience, you should also ensure that your store’s interface scales well across multiple devices. You can access your store via mobile device or by emulating different screen sizes. For example, using Google Chrome, you can open Google Development tools by pressing CTRL+shift+j and emulate different display sizes.
Test Payment Gateways

Finally, you should test your payment gateways.
Some payment gateway plugins allow for test payments. For example, using Stripe, you can test your payment system by activating the Test mode. To activate the test mode, navigate to WooCommerce > Settings > Payments > Stripe and select Activate Test Mode.
Once you have completed the Test setup process, you can use a test card to simulate purchases from adding products to your cart to the checkout process.
Launch
Your store is ready to go live once you are entirely satisfied with how your website looks and feels and have addressed all potential errors.
Conclusions
In this post, we outlined the eight main steps for creating an eCommerce store from the ground up to help you navigate through the complexities of web store building.
However, we know that sometimes you will not have time to build a store by yourself and that, in some cases, premade solutions will not be able to satisfy your business needs.
That’s why we offer the services of our eCommerce development team. As WooCoomerce partners with 17+ years of experience developing eCommerce solutions, we can help you create an eCommerce website tailored precisely to your needs.
Apart from that, if you need help building an eCommerce site, book a free consultation through our website or email us at hello@manedigital.com, and we will do our best to help you.