Webflow SEO Principles – Tips You Should Have in Mind In 2024.
This blog post will provide a general overview of SEO best practices in 2024, along with Webflow’s unique features that enable a flowing and intuitive process of optimizing websites built on the platform. You will learn that setting up your site for SEO success is as practical as all things in Webflow.
Best to do SEO from the get-go
In 2024, Search Engine Optimization is still the cornerstone of online visibility. When it comes to website design on Webflow, integrating SEO principles from the outset is not just a good practice – it’s essential.
Why? Because launching a well-optimized website can enhance your online presence, increase organic traffic, and drive results from the get-go. In this blog post, we’ll explore why starting with Webflow SEO is a smart move for your web design project.
It’s growing in popularity
Webflow has rapidly gained popularity in the web design and development sphere. It’s a versatile, no-code platform that empowers users to produce attractive, custom sites without delving much into complex coding.
With its intuitive drag-and-drop interface, Webflow has bridged the gap between design and development, making it a favorite among both seasoned professionals and newcomers to the field.
As a result, the Webflow community is expanding, and its customer base is continually growing, making it an ideal choice for anyone looking to establish a digital presence.
Is Webflow CMS well-adjusted for SEO?
You bet! Webflow CMS offers several key advantages that cater to SEO. Here are some of the standout features that make it an SEO-friendly platform:
- Customizable SEO Settings: Webflow allows users to fine-tune SEO settings for each page, including titles, meta descriptions, and structured data, giving you complete control over how your site appears in search results – without bulky plugins.
- Responsive Design: Sites built on Webflow are inherently responsive, and utilizing its site builder can ensure an excellent user experience (UX) on all devices. The best thing is – you don’t even have to know any HTML or CSS to design a responsive website.
- Speed and Performance: Webflow’s AWS-powered hosting stack will keep things running smoothly. Speed is a crucial factor in SEO, and faster-loading pages are a must if you wish to rank higher.
- Clean Code: Webflow generates clean and semantic HTML5, favored by search engines. Clean code contributes to better crawling and indexing.
- Security: Webflow provides SSL certificates for all websites – a factor Google considers when determining a site’s trustworthiness.
- Structured Data: Easily add structured data to your Webflow site through the built-in schema markup feature, enhancing how Google learns about your content.
Incorporate these features into your Webflow website’s design process, and you can achieve a significant SEO boost immediately.
Keyword research – shaping your content strategy
Your Webflow content strategy needs a compass that will guide it through the vast landscape of the internet. It’s not just about identifying popular search terms; it’s about understanding your audience’s intent, interests, and the language they use.
By delving deep into keyword research, you can uncover the topics and phrases relevant to your niche and audience, helping you create resonant content.
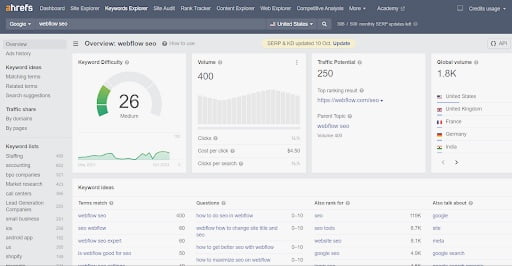
Tools and sources
To find the right keywords for your Webflow SEO strategy, you can leverage various techniques. There are so many out there, but you may start with classic Google’s Keyword Planner, a free tool that provides insights into search volume and competition.
Explore long-tail keywords and related queries to identify specific, less competitive terms. Mind you – this tool can only be used if you have a running Google Ads account.
Additionally, more severe software like SEMrush and Ahrefs offer comprehensive keyword research capabilities, including competitor analysis and keyword difficulty scores.

Get to know your audience
Like most marketing, Webflow SEO is a lot about psychology. Really become acquainted with your target customers, create their personas, give them real names, and familiarize the whole company with them.
You can scour online platforms to learn more about what “grinds their gears”. To name a few, platforms like Reddit and Quora can provide valuable insights into the language and questions your target audience uses.
Combining these tools and techniques allows you to craft a well-rounded list of keywords that align with your content and resonate with your audience. So, get digging!
Gauge what you’re up against
Are there already high-ranking pages for your chosen keywords? What kind of content are they producing? Which SEO practices and techniques are they employing?
Analyzing competitors’ websites is the standard approach to gaining valuable insights and identifying opportunities for your Webflow SEO strategy.
Start by examining their on-page elements, such as titles, meta descriptions, and headings, to understand the keywords and topics they target.
Evaluate their content quality, structure, and engagement levels. See how they distribute link equity and investigate their backlink profile to uncover potential link-building opportunities.
Again, SEMrush or Ahrefs may come in handy in revealing which keywords are driving traffic to their site and which sites are linking to them.
By understanding what’s working for your competitors, you can refine your approach, target high-performing keywords, and discover niches they may have overlooked, ultimately giving your business a competitive edge.
Plan out your website structure wisely
A well-structured website benefits the visitors and, therefore, benefits Webflow SEO. A clear, user-friendly structure ensures that visitors can easily navigate your site, learn about relevant information, and stay engaged. Google will give credit.
Positive UX means longer sessions, reduced bounce rates, and increased chances of conversion. From a technical perspective, search engines appreciate organized content because it makes it simpler to crawl and index your site.
Therefore, consider employing logical hierarchies, clear labeling, and user-friendly menus to create a structure that doesn’t make visitors become lost or disenchanted. With Webflow’s flexible design capabilities, you can customize your website’s layout and navigation to ensure it’s highly functional and pleasing to the eye.
On-Page Webflow SEO – easy implementation
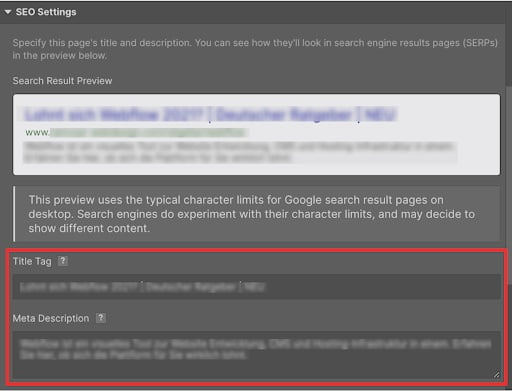
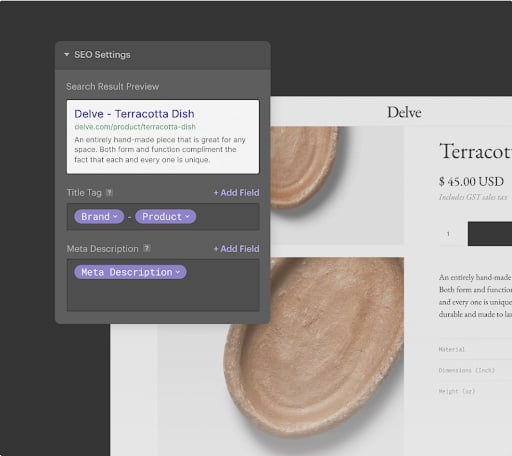
Webflow features integrated features for adding any desired element to a page, and the same goes for meta tags – no coding is required. You can access SEO Settings in the Pages panel and simply add the title tag and your meta description in the proposed brackets.
Webflow SEO Settings
Titles are the first thing users see in search results (SERPs), and they can seriously influence your click-through rates (CTRs). In Webflow CMS, customize unique titles for each page with relevant keywords and maintain a length of around 60 characters.

Meta descriptions provide a brief preview of your page in search results and can serve as very effective calls to action (CTAs). They should be unique, engaging, 150-160 characters long, and naturally include target keywords. A compelling meta description, too, can significantly improve a page’s click-through rate.

Readability – users scan first, read later
Adequately structured content means crafting descriptive H1-H6 headings. This not only enhances readability but also helps Google understand the hierarchy of information on your page.
In Webflow CMS, ensure that your primary keyword appears in the H1 heading, followed by relevant subheadings (H2, H3, etc.). Beware only to include a single H1 heading per page.

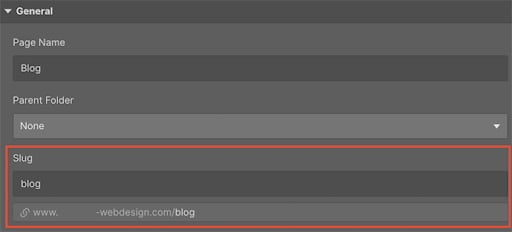
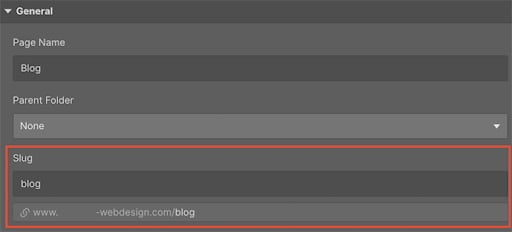
URL slugs are ideally clean, readable, and, thus, user-friendly. Build slugs that reflect the content of the page and include relevant keywords. Avoid lengthy, confusing slugs, and use hyphens to separate words. With a few exceptions, underscores are a big no-no.
In Webflow, you can create static, dynamic, e-commerce pages, user pages, and utility pages, all from the Pages panel.

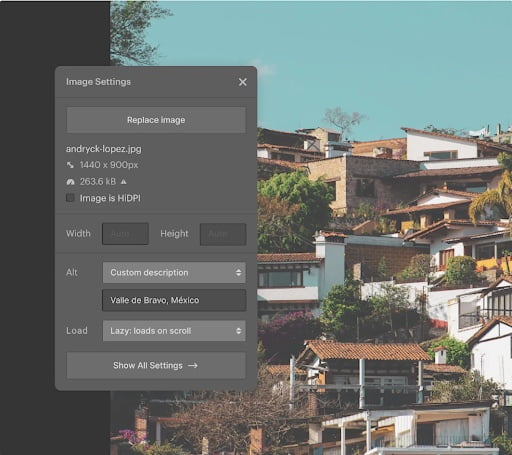
Image optimization and ALT tag
Images are essential for engaging the reader, but they should also be optimized for best results. Choose the correct format (typically JPEG or PNG), reduce file sizes for faster loading, and add descriptive alt tags.
Alt tags make your site more accessible for visually impaired users who rely on screen reading software to get by online, and they are also suitable for image search. Don’t forget to include important keywords in the alt tag.

Mobile-first optimization
More needs to be said about how important mobile optimization is for SEO and UX in 2024. With Webflow’s responsive design capabilities, your site can adapt seamlessly to different screen sizes.
As we know, Google prioritizes mobile-friendly sites, so ensuring mobile responsiveness is vital for ranking well in search results.
Internal linking will take you places
Page interlinking is a crucial strategy for optimizing your Webflow website’s SEO. By carefully placing internal links between topically related pages, you will:
- Improve the site navigation for visitors
- Improve link equity distribution
- Help Google understand the relationship between your content.
You can have too much of a good thing, though. Be careful to do the interlinking sparingly. Google will only crawl and follow your links to an extent. Doing it right boosts the ranking potential of individual pages and promotes a better browsing experience for your visitors.
Linking Strategy – interlinking blog posts and main site pages
An example of a powerful linking strategy that can bring many SEO gifts – is interlinking your blog posts with relevant main site pages and other related content.
By doing so, you can enhance the flow of “link juice” (link equity) throughout your site, boost the visibility of your key pages, and provide users with additional valuable information.
Breadcrumb navigation – guiding users and enhancing UX
Breadcrumbs are a tasty way to organize navigation in a user-friendly manner, especially useful on an e-commerce site. They also further help search engines in understanding your site’s hierarchy.
In Webflow, you can implement breadcrumb trails to show the path users have taken and their current location. This encourages users to explore more pages or products.
Footer Links – including essential links without stuffing
The footer of your Webflow website is valuable real estate for internal links. Ensure to include links to important pages like the homepage, contact page, terms & conditions, or product/service offerings.
However, as previously stressed – avoid overloading the footer with links. This can be distracting for the visitor and wasteful regarding link equity. Use footer links only to provide easy access to crucial pages.
Enhancing Website Speed
As mentioned, image and graphic files can significantly impact your Webflow website’s load time. The good thing is that Webflow makes it easy to balance visual appeal and fast loading times.
While custom code and scripts can add functionality to your Webflow site, excessive use can slow it down. Review your site for any unnecessary or redundant code and scripts, and keep them to a minimum.
Webflow provides a range of built-in features designed to optimize page load speeds. These features include:
- Automatic image compression
- JavaScript compression
- responsive design settings
- Content Delivery Network (CDN) hosting.
Leveraging these features can dramatically enhance your site’s performance without requiring in-depth technical expertise. By taking advantage of Webflow’s native optimization tools, you can ensure that your website consistently delivers fast and seamless usability.
Utilize Schema Markup (Structured Data)
It’s all about visibility. That’s why schema markup is a powerful tool in the SEO world. It provides a structured way to communicate specific details about your web content to Google, enhancing the visibility and understanding of your site’s content.
Using schema markup in Webflow, you can enrich search results with additional information such as ratings, product prices, event details, etc. This makes a world of difference to the searcher, who might be enticed to click through upon being presented with the necessary info on the SERP.

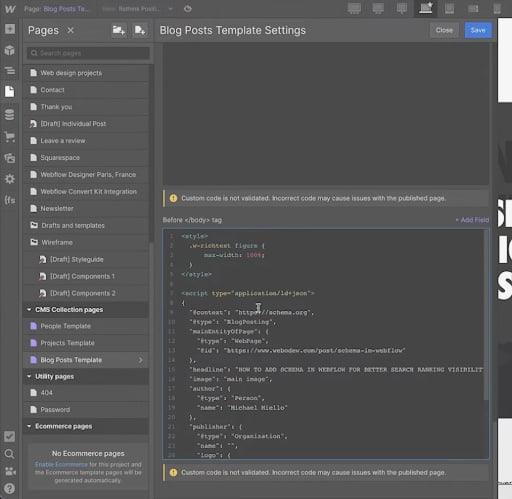
Integrating schema markup in Webflow CMS is streamlined through custom code. Just embed JSON-LD structured data directly within your page’s settings or add it to individual elements such as articles, products, or events.
Webflow’s flexibility allows you to customize schema to fit your specific content, whether a local business, e-commerce store, or informative blog.
Submit XML Sitemaps & Robots.txt in Webflow
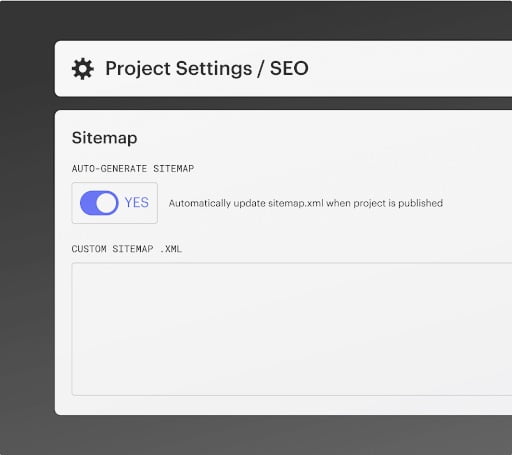
Generating and submitting an XML sitemap in Webflow is a straightforward process that can significantly aid your SEO efforts. Webflow automatically generates XML sitemaps for your website, encompassing all your pages and content.
To submit it to Google, simply access your Webflow project settings and add your sitemap’s URL to Google Search Console. This ensures Google can efficiently crawl and index your site, enhancing its discoverability and ranking potential.

A well-structured robots.txt file in Webflow is essential to instruct search engines on which parts of your site should be crawled and indexed. Webflow enables you to generate and customize a robots.txt file, allowing you to grant or restrict access to specific pages or directories.
This can be useful for preventing sensitive or duplicate content from being indexed while ensuring that critical pages are accessible to search engine crawlers. By fine-tuning your robots.txt in Webflow, you have more control over how search engines interact with your site, ultimately contributing to a more efficient and optimized SEO strategy.
Off-Page SEO – the most vital signals to search engines
Backlinking remains a fundamental aspect of off-page SEO. It involves obtaining links from other sites to yours, signifying to Google that your content is reputable and valuable.
To build effective backlinks for your Webflow site, create high-quality, shareable content that naturally attracts links.
Reach out to industry influencers and websites for guest posting or collaboration opportunities, and consider online directories, forums, and social media profiles as potential platforms for backlinking.
By strategically pursuing backlink opportunities, you can strengthen your site’s authority and visibility.
Social sharing
Social sharing plays a dual role in off-page SEO. Sharing content on social media platforms can increase its reach, while well-optimized metadata enhances how your content appears when shared.
In Webflow, it’s crucial to include appropriate meta tags, such as Open Graph and Twitter Card tags, to control how your content is displayed on social platforms. These tags influence the title, description, and image preview of your shared content, making it more appealing and shareable.
A social-friendly website can:
- stimulate engagement
- broaden your audience
- indirectly contribute to SEO through increased traffic and social signals.
Employ tracking software to monitor site performance
In pre-internet days, measuring marketing performance was down to estimates. There was no way to pinpoint problems exactly and confirm the effectiveness of a given campaign or an ad. Maybe it worked; we just got lucky – who knows.
This has changed with the advent of digital marketing. Devices were developed, giving business owners a significant advantage. Now, we can precisely monitor and, therefore, improve marketing performance on a large scale.
That’s why connecting your Webflow website to essential tools like Google Search Console and Google Analytics is a critical step for tracking and improving your site’s SEO performance.
By verifying your site through the Search Console, you gain valuable insights into your website’s indexing status, search queries, and click-through rates.
This integration allows you to identify and address issues, submit sitemaps, and receive notifications about your site’s health directly from Google.
Google Analytics provides valuable metrics
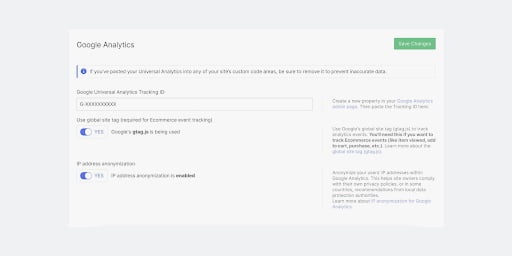
To gain in-depth insights into your website’s traffic and user behavior, integrating Google Analytics with Webflow is essential. This powerful combination provides data on visitor demographics, user journeys, and conversion tracking.
Webflow allows you to add Google Analytics through Project Settings > Integrations.

By understanding how users interact with your site, you can make data-driven decisions to enhance your content and usability, boosting your SEO efforts.
Work with insights from powerful all-in-one tools
Webflow integrates with popular SEO platforms like SEMrush, Moz, and Ahrefs. They enable you to conduct advanced keyword research, track your rankings, and monitor your backlink profile.
By harnessing their insights and capabilities, you can fine-tune your SEO strategy and stay ahead of the competition.
Let’s recap some key takeaways
- Webflow’s rapid growth in popularity is a testament to its user-friendly design and development capabilities, making it an ideal choice for building and optimizing websites.
- The CMS features of Webflow offer customizable SEO settings, responsive design, speed and performance optimization, clean code generation, and security enhancements, ensuring your website is primed for SEO success.
- Keyword research is essential for shaping your content strategy, and various tools, including Google’s Keyword Planner, SEMrush, and Ahrefs, can assist in identifying relevant keywords.
- Understanding your audience is a psychological aspect of SEO, and platforms like Reddit and Quora provide valuable insights into audience language and interests.
- Analyzing competitors’ websites is a standard practice for gaining insights and identifying SEO opportunities. Tools like SEMrush and Ahrefs can help in this regard.
- A well-structured website, easy implementation of on-page SEO, and image optimization contribute to a positive user experience (UX) and improved search engine rankings.
- Internal linking, interlinking blog posts, breadcrumb navigation, and footer links are essential for optimizing your Webflow website’s SEO.
- Website speed is a vital factor, and Webflow provides features to optimize page load times, which is crucial for SEO and UX.
- Utilizing schema markup enhances the visibility of your content in search results and can be implemented with custom code in Webflow.
- Submitting XML sitemaps and optimizing robots.txt files are essential for efficient search engine crawling and indexing.
- Off-page SEO, including backlinking and social sharing, can strengthen your site’s authority and visibility.
- Connecting your Webflow website to Google Search Console and Google Analytics provides valuable insights and metrics to monitor and improve SEO performance.
- Integration with popular SEO platforms like SEMrush, Moz, and Ahrefs streamlines keyword research and monitoring processes.
In conclusion, Webflow is an excellent choice for SEO for several primary reasons:
- Clean and search-engine-friendly code without unnecessary bloat
- Ample creative freedom for UX/UI design
- A seamless experience on various screen sizes
- Allows for fine-tuning of SEO settings for each page
- AWS-powered hosting stack ensures smooth and fast-loading pages
Moreover, if you implement the techniques outlined in this blog post, you will set your business up for some serious online rankings. While it’s a journey that requires ongoing dedication, the rewards are coming and well worth the effort.
Optimize, optimize, optimize
Ready to take your Webflow website to the next level with tailor-made SEO solutions?
At MANE, we believe everything in life improves when it’s optimized. Our extensive expertise in business and web development stands as a testament.
Optimize your online enterprise with MANE Digital. We are committed to helping you unleash your full potential. Reach out today, and let us embark on a journey to elevate your Webflow website to new heights.