
What is Growth-Driven Design? (2023)
Introduction
As competition ever increases and consumer demands shift, it’s never been more critical to develop a user experience that is both intuitive and functional. This often leads to the need to redesign your website quite frequently.
However, the traditional web development process makes redesigns challenging. Website redesigns and new ones often take months – if not years – and businesses pour heaps of resources & expertise into building a redesigned website that is (at best) an educated guess of what your users actually want.
Redesigns are often founded on shaky, not-so-fundamental assumptions and aren’t designed with data and the user experience in mind. This makes them inherently risky.
That’s where Growth-Driven Design – or GDD – comes in. What is Growth-Driven Design?
GDD refers to an approach to designing and maintaining a website that aims to minimize the risks of web design. This is achieved by shortening your launch times and evolving your lead generation or eCommerce website through continuous improvement based on data.

In this article, we’ll discuss the key benefits of growth-driven design and the stages of the GDD workflow and compare this philosophy to another – conversion rate optimization (CRO).
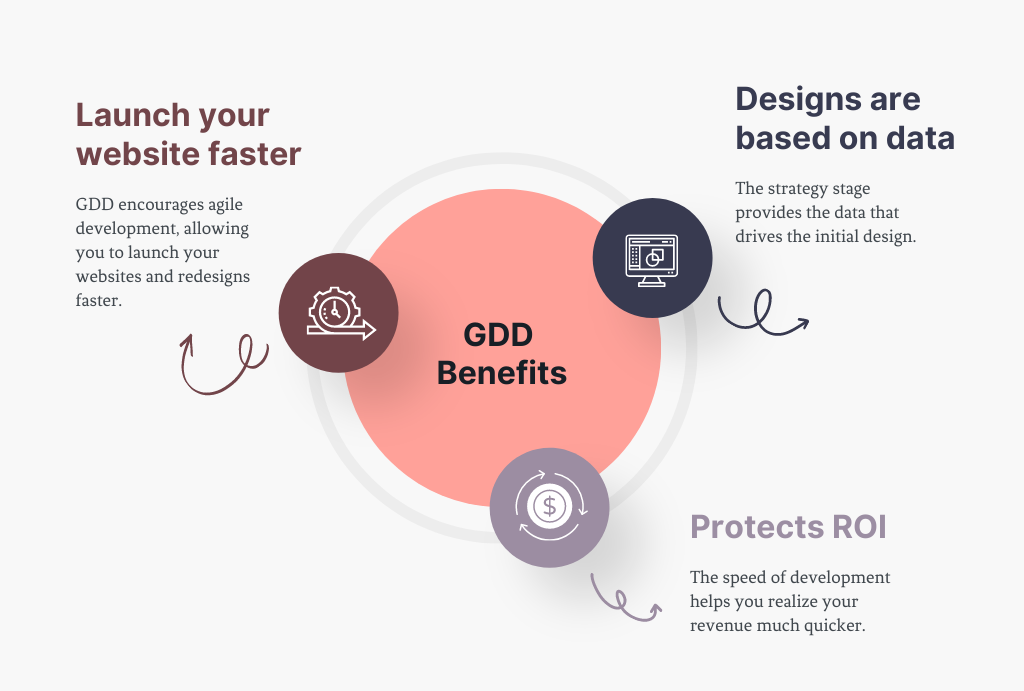
What Are the Benefits of Growth-Driven Design?
Here are some of the critical advantages of adopting GDD and design-driven development:
- Launch your website faster: Consumer demands change rapidly. You may not meet your target audience’s needs and pain points if you take the time to develop a traditional website. GDD encourages agile development, allowing you to launch your websites and redesigns faster.
- Your designs are based on data, not assumptions: The Growth-Driven Design framework allows you to make current decisions based on what your customers demand right now. The strategy stage provides the data that drives the initial design. We’ll explore how GDD leverages user data to drive your design strategy later.
- Protects ROI: GDD results in websites that are tailored to your target audience, that are launched faster, and that are continually improved. The speed of development helps you realize your revenue much quicker. Continuous development, as opposed to significant overhauls, leads to better resource utilization. Why? You won’t need to remove development expertise from maintenance or restructure your teams.
Ultimately, Growth-Driven Design reduces the risk of a website development project. This approach makes adapting your user experience based on feedback and data far easier.
What Are the Three Stages of Growth-Driven Design?
GDD is built upon the SCRUM framework – an Agile design methodology that breaks your project into smaller stages.
Let’s explore what stages you should follow when adopting the Growth-Driven Design approach.
Stage 1 – Strategy
This initial stage involves developing your website blueprint based on your business goals and your intended user experience.
Businesses may choose to undergo a website audit with a growth-driven design partner. This process will help identify critical areas for improvement.
There are three main areas to consider when devising your website’s strategy.
Firstly, what are your objectives? What results do you want to achieve, and why? What KPIs are you tracking? Identifying them in this early stage can help focus your iterative development later in the process.
You’ll also need to plan out your user experience and customer journey. Here, it’s essential to establish the following:
- Who is your target user?
- What problems and pain points do they experience?
- What do they value in an online product?
- How will your users interact with your website?
Why not create a user wishlist of capabilities and features you’d like to add? Organize this wishlist in order of priority or importance to get a great view of what to focus on first.
Finally, you should identify what steps you need to take to develop your website/execute your redesign.

Stage 2 – LaunchPad
The launch pad phase involves rapidly developing your website and shipping a minimum viable product (MVP) as fast as possible.
It’s important to note that this won’t be your final product. The aim is to develop the infrastructure and foundations for continually improving and expanding your website. You should be able to mold this website based on user data and feedback as we advance.
What approaches can you adopt for building your launch pad site?
- Refresh: Have you already got a live site? You can refresh your existing website into a launch pad. A website audit is key here, as you’ll be able to identify what aspects of your site are missing and where to adopt them!
- 80/20 rule: What should you include in your launch pad site? Examine your user wishlist and develop 20% of these features that make up 80% of the impact on your users and goals.
Why not try ‘build sprints’? This involves:
- Devising page plans: Plan your UX flow and page outline before starting development.
- Creating prototypes and gaining feedback: Next, you should quickly prototype or wireframe the page. This design should undergo a rapid design critique procedure to add the right mix of content.
- Development sprint: involves rapidly building the page through a design and development sprint.
Stage 3 – Continuous Improvement
Once you’ve developed a launch pad site, the focus turns on tweaking and improving the experience and feature set to suit your customers better.
How? By making use of user data and feedback. You’ll need to observe how your early adopters use your website. Product analytics tools can track how users navigate your site, what actions and events they trigger, and where they get stuck.
You should examine the top-performing actions and features and find where user flow needs improvement.
By focusing your development on user data, you can tailor your experience to better match your users’ pain points. This results in a smooth UX and helps avoid feature creep.
What Is the Difference Between Growth-Driven Design and Conversion Rate Optimization?
Some websites are reluctant to mold their web strategy to fit GDD – and opt for another philosophy, conversion rate optimization. What’s the difference? Why is the entire Growth-Drive Design methodology so important?
Conversion rate optimization – or CRO – aims to optimize your existing website pages to improve your marketing and sales results.
Simply put, CRO is just one aspect of design-driven development.
Conversions aren’t a complete measure of user experience. CRO doesn’t help you better meet user needs or solve pain points. This approach attempts to patch up an existing site that may not meet the requirements of your strategy.
Within GDD, conversion rate optimization can help judge the effectiveness of your designs. However, this process won’t identify what you need to focus on and what features you’ll need to implement.
To create a truly adaptable website using an Agile framework, GDD is essential.
Final Thoughts
Growth-Driven Design is a methodology that favors continually developing and improving your website to meet your user’s needs best. It’s an agile and lean framework to follow, and it helps increase your ROI and cut down your website’s launch time.
The best way to implement a GDD strategy is with a trusted GDD partner. Why do you need a Growth-Driven Design Agency?
A GDD agency like MANE Digital offers a helping hand through this entire design process. We’ll identify the focus areas by auditing your existing website. You’ll have some invaluable guidance on developing your growth-driven agile strategy.
Creating a GDD website can be pretty resource-intensive – as there’s rarely any end-point to web development. Turning to a GDD agency can help you manage this continuous workload properly and sustainably.
Ready to embark on your growth-driven design journey? Get in touch with our experts today and see how we can help!